- single color transparency.
- animation on the Internet.
- an image that has (or will look acceptable with) fewer than 256 colors.
- an image that contains high contrasts or large blocks of color.

GIF = (Graphic Interchange Format) It is commonly used on the internet, uses
lossless compression, and supports up to 8-bit color depth images (256 colors). GIF89a
supports animation and single-color transparency. GIF does not support layers or alpha
channels. It is optimized for high contrast images and blocks of color.
Use the GIF format for:
|
 |
JPEG (jpg) = (Joint Photographics Experts Group) Supports 24-bit images and can
reduce a file’s size by as much as 96% by removing some color information, while
retaining the brightness data. Small changes in color are less noticeable than changes in
brightness. It is best for photographs and for images that contain a variety of tonal
values, but does not do very well with line art, screenshots, cartoons and other high
contrast images. It is one of the two most popular image formats used on the Internet. It
does not support transparency or layers.
Use the JPG format for:
|
 |
PSP = (Paint Shop Pro) This is the image format for Paint Shop Pro. The PSP format
provides optional lossless compression to create smaller files. The PSP format can be used
as a master copy of all of the layers, masks, transparency, vector, color, alpha channels,
creator information, palette transparency, and selection information an image contains. PSP5
can not support adjustment layers, vector layers and a few other features found in PSP6.
If you open a file in PSP5 and save it in the PSP format these features will not be saved.
Use the PSP format for:
|
 |
PNG = (Portable Network Graphics) A file format designed for web graphics. It
supports 24-bit color with lossless compression, one alpha channel, and alpha
transparency. While it supports alpha channels and creator information, it does not
support layers. It is used to transmit and store bitmapped images. It has slightly better
compression than GIF. The current generation of Netscape Navigator and Internet Explorer
may not completely support PNG and previous browsers do not support it at all.
Use the PNG format for:
BMP = (Bitmap) Standard Microsoft Windows image format that supports 1-bit to
24-bit RGB color, and greyscale images. It does not support alpha channels, layers,
transparency or vector data.
Use the BMP format for:
Resolution: The size of pixels per inch determine the resolution (ppi
= pixels per inch). Images created for the Internet (monitor) should be about 72 ppi.
Images created for print media should be about 50% to 25% of the actual printer
resolution. So for a 300-600 dpi (dots per inch) printer, the image should be created at a
resolution of about 72 to 150 ppi. Too low of a resolution will create pixelation (coarse
output) when printed, and too high of a resolution will create large files with no
increase in quality.
Image information: The image information dialog box will give you all the
"specs" on an image(format, bit depth, size, dimensions, etc). You can add
comments and creator information ONLY when the image will be saved in PSP format.
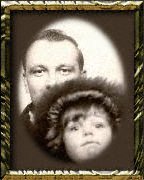
Watermark Information: The watermark gives the creator ID and information,
copyright year, etc. If you are connected to the internet you can click on the Web Lookup
button and be taken to the page with the creator's information (Digimarc's site). The watermark ID's
are registered with Digimarc. The JASC demo ID is the default ID, but you can sign up for
a free watermark ID at the Digimarc website by clicking the Personalize button and then
the register button. This information is saved with your image and makes images you create
identifiable as yours. There are varying levels of durability that the watermark can be
saved at. For web images the durability should be saved at 8 so they will not be as
visible. For printed images the durability should be set at about 12 and the resolution
should be at least 300 dpi. Durability can be set at 1 to 16.
Download this image and open it in PSP6. Try to read the Watermark.

Vectors and Rasters are new to PSP6. They can be used with the
layers, drawing, preset shape, and text tools. But what is a vector and a raster you ask?
| Vector | Raster |
|
|
To use the vector option with the text tool, the font you choose must have variants (i.e. bold, italic), and it will not work on bitmapped fonts. Below shows the difference in a raster and vector text after it has been rotated.
 VECTOR TEXT |
 RASTER TEXT |