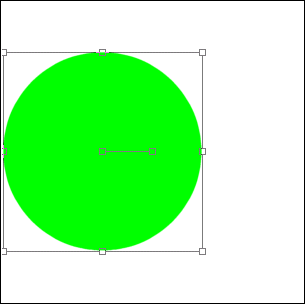
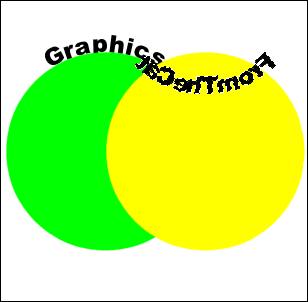
Open a new image with white background. Mine is about 300x300.
Choose the Preset Shapes tool  . .
Select settings in the tools menu. Type=circle, Style=filled, Antialias=checked, Create as
Vector=checked. Start about midway down and a third of the way in from the edges of your
background. In the lower left hand corner of your screen watch the values until it reaches
100x150 (100 in the x direction and 150 in the y direction). This circle is called the
path. |
 |
 |
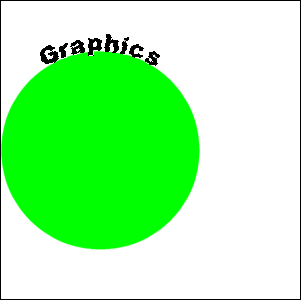
Choose the text tool and move the cursor until it makes a rocking A
symbol

then click to open the text menu. Create your text with Floating and Antialias checked. |
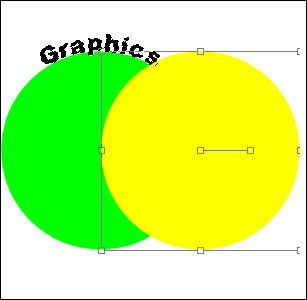
| On a new layer, create another vector circle (path) about a third of
the way in on the opposite side (x=200, y=150). |
 |
 |
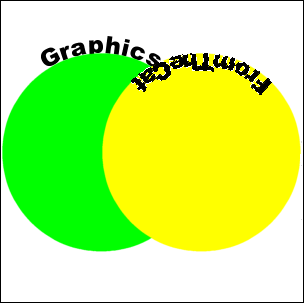
Before you add your text select IMAGE/FLIP, then add your text like you
did above. This will give you an upside down text, so just choose IMAGE/FLIP again. |
| But this gives you backwards text, so you will need to choose
IMAGE/MIRROR to make it go the right way. |
 |
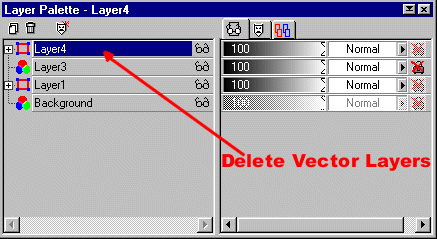
| Go to your layers menu and delete the vector layers (the path circles
we made) and line up your text. |
 |
| You now have curvy text that you can edit in anyway...dropshadow,
filters, gradient fills... |
 |
Revision:
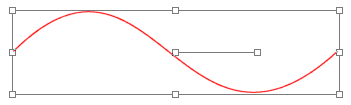
| Another way you can do this effect is to use your Draw tool using any type of line.
Here I used a Bezier curve. Make sure that Antialias and Create as Vector, are both
checked, then create your curve. |
 |
 |
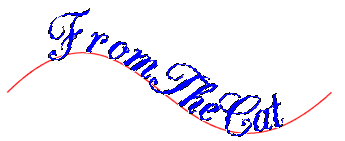
Next add your text as described earlier. But this time rather than creating a new
layer and another path, just delete the vector layer and you are just about done. |
| Now you can add your effects to your text (dropshadow, flood fill...). |
 |
| I also did this flower frame with the same method except I used a
dingbat font and the ellipse rather than the circle shape tool. Then I promoted it to a
layer, made a selection in the center and deleted it, and finished by EDIT/COPY/PASTE AS
NEW LAYER over the photo of my niece. Note: sometimes you have to
add spaces between your letters or characters to get it to fit correctly around the path. |
 |
|